
Faites glisser et déposer dans la fenêtre de recyclage un aspect facile et beau
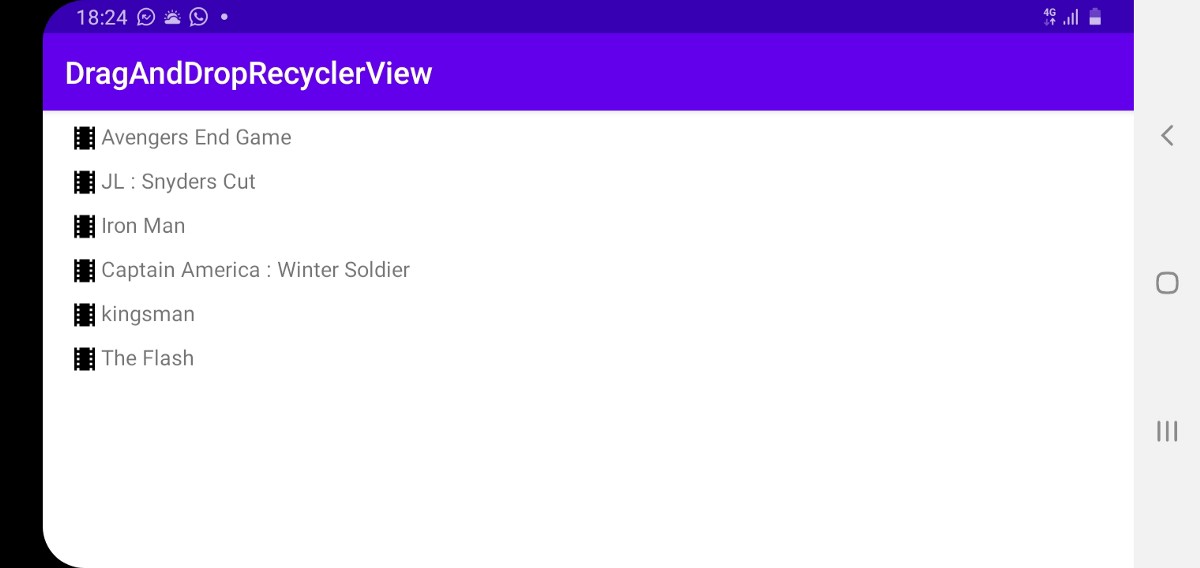
Les animations ont toujours fière allure avec un aperçu du recycleur, en particulier lorsque nous pouvons interagir avec des éléments individuels en glissant, en faisant glisser ou en déposant. Dans cet article, nous allons ajouter un Item Touch Helper à notre adaptateur de vue recycleur pour implémenter la fonctionnalité montrée dans la vidéo ci-dessus. Ce comportement peut être ajouté à n’importe quelle vue de l’outil de recyclage que vous utilisez déjà dans vos applications. Croyez-moi, il a l’air et se sent incroyable.
Table of Contents
Qu’est-ce qu’Item Touch Helper ?
Il s’agit d’une classe utilitaire permettant d’ajouter la prise en charge du glisser-déposer et du glisser-déposer pour RecyclerView.
Il fonctionne avec une classe RecyclerView et Callback, qui configure les types d’interactions activés et reçoit également des événements lorsque l’utilisateur effectue ces actions.
L’assistant tactile d’élément fournit deux types de rappels pour deux fonctionnalités différentes.
Pour le comportement de balayage : ItemTouchHelper.Callback.onSwiped (ViewHolder, int)
Pour déplacer des éléments : ItemTouchHelper.Callback.onMove (RecyclerView, ViewHolder, ViewHolder).
Nous utiliserons la méthode de rappel onMove dans cet article pour déplacer des éléments dans notre vue recycleur d’une position à une autre.
Commençons
Étape 1:
J’utiliserai la liaison de données dans mon adaptateur recyclerview car la plupart d’entre vous utiliseront déjà la liaison de vue ou de données dans votre projet. Parallèlement à cela, j’utiliserai diffutil dans mon adaptateur pour la même raison.
Je ne vais pas créer la mise en page ici car il n’y a pas grand-chose à montrer. Vous pouvez donc obtenir la mise en page à partir de mon référentiel git. Il s’agit de l’adaptateur de vue du recycleur par défaut que j’utilise dans mes projets.
Étape 2:
Maintenant que nous avons créé un adaptateur, l’étape suivante consiste à le créer et à l’attacher à la vue recycleur. Une fois que vous avez fait cela, il est temps de lancer la magie de l’assistant tactile de l’objet. Comme nous l’avons vu précédemment, nous devons créer un rappel pour l’assistant tactile de l’élément et le joindre à l’assistant tactile de l’élément.
Un simple rappel pour l’assistant tactile d’article haut, bas, début et fin indique ici les positions où nous pouvons déplacer notre article dans la vue du recycleur. Étant donné que nous n’utiliserons pas le comportement de balayage, vous ne pouvez utiliser que le haut et le bas, mais cela permettra à l’utilisateur de se déplacer où il veut. Cela a l’air cool.
Étape 3:
Maintenant que nous avons créé le rappel, nous devons implémenter certains membres.
Étape 4:
Dans cette étape, nous implémentons le corps de onMove, nous devons d’abord obtenir l’adaptateur connecté à la vue du recycleur. Lorsque nous déplaçons l’élément entre sa position de début et de fin, nous devons indiquer à l’adaptateur de modifier sa position à partir de ces deux points. Nous obtenons donc la position de l’élément de l’adaptateur, puis la position cible et indiquons à l’adaptateur que l’élément s’est déplacé de la position a à la position b en utilisant notItemMoved().
Maintenant, notre vue recycleur ressemblera à ceci.
Étape 5 :
Encourageons-nous.
Lorsque l’élément est déplacé, nous le rendons transparent pour le différencier des autres éléments de la vue du recycleur en tournant son alpha à 0,5 et une fois l’élément placé dans sa nouvelle position, nous supprimons la transparence. Aujourd’hui, notre vision du recycleur prend toute sa forme, mais il reste encore un pas à franchir.
Étape 6 :
Dans le scénario réel, vous devrez suivre la liste modifiée car vous devrez peut-être modifier l’ordre des éléments dans la pièce, le stockage des données, les préférences partagées ou peut-être envoyer la liste modifiée à une API. Pour ce faire, nous devons modifier la liste en fonction des modifications apportées à notre vue recycleur. Ici, nous devons écrire une fonction personnalisée à l’intérieur de l’adaptateur pour modifier le contenu en conséquence.
ici, nous créons une fonction à l’intérieur de l’adaptateur qui insérera et supprimera en même temps pour déplacer les éléments dans la liste, puis à la fin, vous pourrez envoyer la liste là où vous en avez besoin. Nous devons appeler cette fonction dans onMove pour modifier les éléments de la liste uniquement lorsque les éléments de la vue du recycleur changent.
Si vous avez besoin d’un tutoriel youtube, faites le moi savoir. Consultez le tutoriel complet sur mon Github.







Commentaires
Laisser un commentaire