
Introduire Jetpack Compose dans un projet existant
Table of Contents
Création d’une vue extensible avec état à l’aide de « se souvenir ».

Dans cette partie de notre série sur Introduire Jetpack Compose dans un projet existantnous allons créer un élément de liste extensible à utiliser dans notre liste de revendications, une fonctionnalité que nous construisons à l’aide de l’interface utilisateur Jetpack Compose dans notre application chez Lemonade.
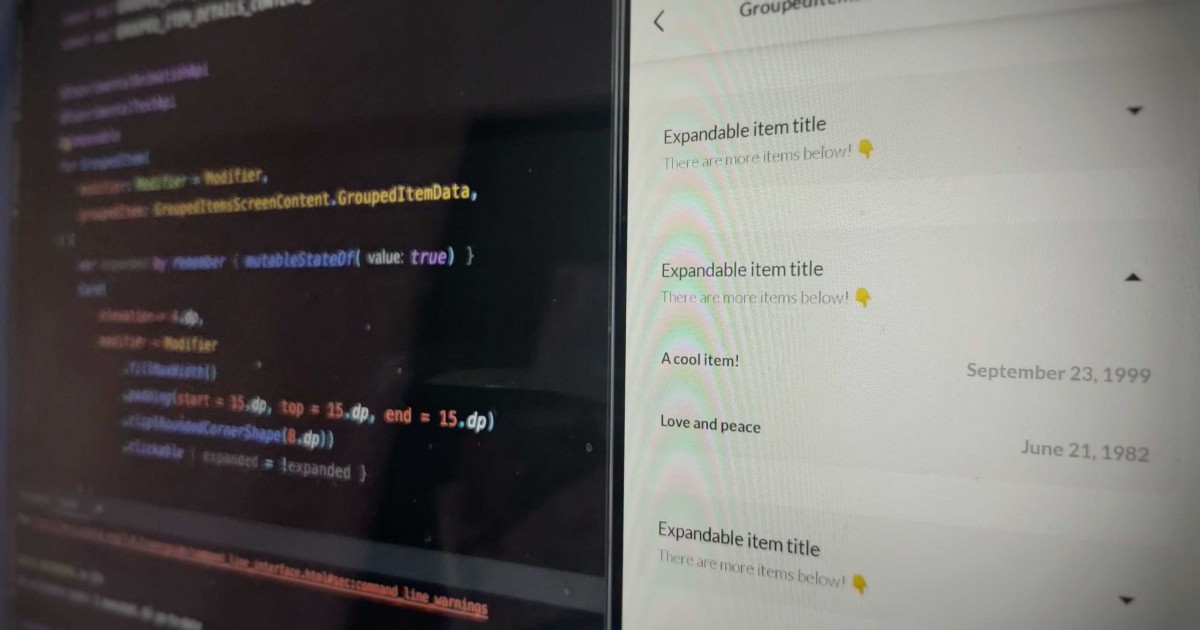
Tout d’abord, regardons à nouveau l’écran que nous construisons.

Nous avons déjà construit les boutons du bas : « Aucune de ces réponses » et le « SUIVANT » Bouton rose limonade.
Aujourd’hui, nous allons apprendre à créer l’élément de liste extensible représentant un groupe de réclamations pour une police d’assurance pour animaux de compagnie.
Commençons par examiner un cas isolé de l’élément que nous construisons.

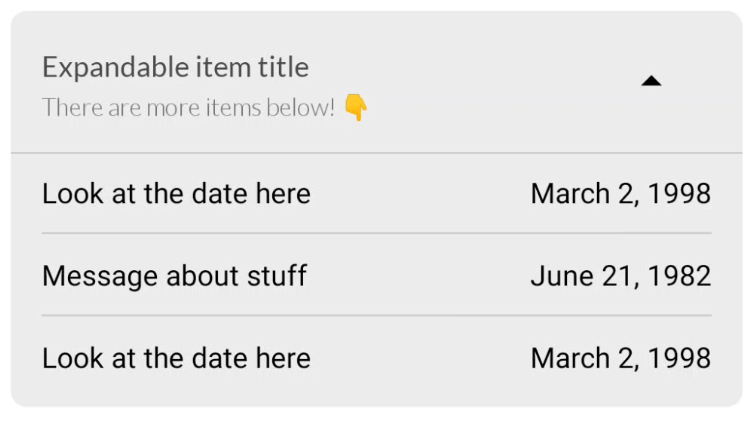
En regardant notre article à son effondrement Etat nous pouvons identifier trois composants :
- Texte contenant le titre de l’élément.
- Texte contenant le sous-titre de l’élément.
- Une icône de flèche sur la droite (qui s’animera pour tourner verticalement lorsque nous développerons l’élément).
La première chose que nous faisons, comme toujours, est de commencer un composable :
@Composable
ExpandableListItem() {
Card(...) {
Row(...) {
TitleAndSubtitle(...)
Icon(...)
}
}
}
Comme nous l’avons vu à plusieurs reprises auparavant, lors de l’écriture d’interfaces utilisateur déclaratives, nous écrivons d’abord le moins possible juste pour décrire le résultat, ou ce que nous voulons voir à l’écran.
Donc, pour décrire notre article extensible, nous écrivons d’abord un Card qui contiendra unRow et à l’intérieur nous plaçonsTitleAndSubtitle et le Icon.
Card est un composable fourni par le système, il peut prendreelevation et shape comme paramètres, et nous pouvons lui fournir unmodifier pour tout ce dont nous avons besoin.
le Card est le conteneur de notre élément de liste extensible, nous le fournirons donc elevation et certainesmodifiers :
fillMaxWidth()– étirera notre carte sur toute la largeur de l’écran, tout commeandroid:layout_width=”match_parent”voudrais.padding()– nous donnera de l’espace depuis les bords.clip(RoundedCornerShape(*.dp))— clipsera la carte sur le support fourniRoundedCornerShape.clickable()– fournira un lambda que nous pourrons utiliser plus tard pour changer le État du composable
Card(
elevation = 4.dp,
modifier = Modifier
.fillMaxWidth()
.padding(start = 15.dp, top = 15.dp, end = 15.dp)
.clip(RoundedCornerShape(8.dp))
.clickable { // We will deal with the click event later }
)
dans notre Card nous avons un Row (Équivalent d’une horizontale LineraLayout) qui contient les titres et l’icône.
le Row prendra un horizontalArrangment paramètre pour espacer l’icône et les titres.
Row(
horizontalArrangement = Arrangement.SpaceBetween,
modifier = Modifier.fillMaxWidth()
) {...}
dans le Row nous plaçons le TitleAndSubtitle et le Icon qui seront alignés horizontalement.
Row(...) {
TitleAndSubtitle(
title = "Expandable item title",
subtitle = "There are more items below! 👇"
)
Icon(...)
}
le TitleAndSubtitle est un composable que nous avons écrit qui a un Column (Équivalent d’une verticale LineraLayout) avec deux Text composables
@Composable
fun TitleAndSubtitle(
title: String,
subtitle: String
) {
Column(verticalArrangement = Arrangement.Center) {
Text(text = title)
Text(text = subtitle)
}
}
le Icon est un système composable, nous lui donnerons un imageVector que nous obtenons dans le cadre de la dépendance compose, un align modificateur et quelque chose de nouveau que nous n’avons jamais vu auparavant .. un graphicsLayer.
Icon(
imageVector = Icons.Default.ArrowDropDown,
modifier = Modifier
.align(CenterVertically)
.graphicsLayer(...)
)
le graphicsLayer modificateur
GraphicsLayer est un modificateur utilisé pour appliquer des effets au contenu, tels que la mise à l’échelle, la rotation, l’opacité, l’ombre et le découpage.
Dans notre cas, nous souhaitons faire pivoter l’icône de flèche afin que, lorsque l’élément se développe, la flèche pivote vers le haut.

à l’intérieur graphicsLayer on peut utiliser animateFloatAsState dont nous avons parlé dans le dernier article concernant le bouton rose Lemonade.
Nous attribuerons le rotationZ propriété ici pour réaliser la rotation de 0 à 180 degrés.
Icon( modifier = Modifier .graphicsLayer( rotationZ = animateFloatAsState( if (expanded) 180f else 0f).value, ) )
La rotation est décidée sur la base d’un booléen nommé étenduce seront nos composants Etat.
Dans Jetpack Compose, le cadre d’interface utilisateur déclaratif restituera à nouveau uniquement les éléments qui avaient leur Etat changé, quand on parle de Etat dans le contexte de l’interface utilisateur Compose, nous nous référons généralement à certaines variables de fonction qui contiennent ou représentent, ce Etat.
Il peut s’agir d’une primitive ou d’un objet.
et pour que notre fonction composable tienne Etatil doit s’en souvenir lors de la recomposition (re-rendu), sinon, l’état sera réinitialisé à chaque composition.
Notre article est extensible, il doit donc contenir un état qui déclare s’il est ou non étendu.
Pour ce faire, nous allons revenir à notre définition composable initiale et ajouter un Etat variable
@Composable
ExpandableListItem() {
var expanded by remember { mutableStateOf(false) }
Card(modifier = Modifier.clickable { expanded = !expanded}) {
Row(...) {
TitleAndSubtitle(...)
Icon(...)
}
}
}
mutableStateOf
Nous prendrons la première Etat de l’article qui est faux (expanded = false) et transmettez-le comme valeur par défaut à mutableStateOf:
var expanded by remember { mutableStateOf(false) }
mutableStateOf est un flux réactif, similaire à LiveDate ou StateFlow et émettra des valeurs booléennes au fur et à mesure que nous modifions le étendu variable.
rappelles toi
Nous emballons le mutableStateOf flux dans un remember bloc afin qu’il soit mémorisé à travers les recompositions, sinon, le Etat sera par défaut à faux à chaque fois ExpandableListItem est appelé.
Nous changeons l’état en cliquant sur le Card en utilisant le clickable modificateur:
Card(modifier = Modifier.clickable { expanded = !expanded})

Implémentons maintenant la partie extensible du composant.
Nous devons maintenant ajouter une autre section en bas de notre composant,
Enveloppons le Row élément dans un Column afin que nous puissions placer l’élément extra items en dessous.
@Composable ExpandableListItem() { var expanded Card(...) { /// Wrap the row in a Column Column { Row(...) { TitleAndSubtitle(...) Icon(...) } // And add the extra items sections Column { ExtraItem(item = Item()) ExtraItem(item = Item()) } } } }data class Item ( val title: String, val date: String )
Ondé ExtraItemn’est qu’un Row avec deux Text composables.
@Composable
fun ExtraItem(item: Item) {
Row(horizontalArrangement = Arrangement.SpaceBetween) {
Text(text = item.title)
Text(text = item.date)
}
}
Ajoutons maintenant un peu de style à notre contenu extensible avec quelques Dividersable Spacers :
//// Extra items sections
Divider(modifier = Modifier.height(1.dp))
Column(modifier = Modifier.padding(…)) {
Spacer(modifier = Modifier.height(10.dp))
ExtraItem(item = Item())
Spacer(modifier = Modifier.height(10.dp))
Divider(modifier = Modifier.height(1.dp))
Spacer(modifier = Modifier.height(10.dp))
ExtraItem(item = Item())
Spacer(modifier = Modifier.height(10.dp))
Divider(modifier = Modifier.height(1.dp))
Spacer(modifier = Modifier.height(10.dp))
ExtraItem(item = Item())
}
Et maintenant nous obtenons ce beau composant!

Mais cliquer dessus ne fait rien 😩, il nous manque toujours cet ingrédient clé dans la magie de notre composant !.
L’un des composants les plus agréables inclus dans la dépendance de composition de l’interface utilisateur est le AnimatedVisibility composable.
@Composable
fun ExpandableListItem() {
var expanded by remember { mutableStateOf(false) }
Card() {
Row() {
TitleAndSubtitle()
Icon()
}
AnimatedVisibility(visible = expanded) {
Column {
ExtraItem(item = Item())
ExtraItem(item = Item())
}
}
}
}
le AnimatedVisibility nous permettent d’avoir des changements d’animation de visibilité sur les mises en page comme Column ou LazyColumnet selon le paradigme de l’interface utilisateur déclarative, nous n’aurons pas à définir d’animations personnalisées pour obtenir ce comportement.
Cependant, nous pouvons facilement y ajouter des personnalisations si nous le souhaitons en utilisant AnimationSpec.
le AnimationSpec stocke la spécification des animations, nous pouvons l’utiliser pour définir assouplissement, durée, retards, et d’autres spécifications concernant les personnalisations d’animation.
Si nous voulons des animations telles que étendre et rétrécir animations pour notre interface utilisateur, nous pouvons l’utiliser comme.
AnimatedVisibility(
visible = expanded,
enter = expandVertically(
animationSpec = tween(
durationMillis = 300, easing = FastOutLinearInEasing)
),
exit = shrinkVertically(
animationSpec = tween(
durationMillis = 300, easing = FastOutLinearInEasing)
)
)
Et en ajoutant ces spécifications à notre AnimatedVisibility nous pouvons obtenir l’animation que nous désirons pour notre article extensible !

Voici le code complet de notre article extensible !
Nous avons beaucoup appris aujourd’hui ! nous avons animé la flèche en utilisant graphicsLayer modificateur, nous avons animé la visibilité avec AnimatedVisibilityet nous avons appris à utiliser Etat en Jetpack Compose avec remember et mutableStateOf.
Dans la prochaine partie, nous ajouterons un bouton radio personnalisé à l’élément extensible !
N’oubliez pas d’applaudir et de vous abonner, mais seulement si vous pensez que je le mérite !.







Commentaires
Laisser un commentaire