
Ajouter un instantané Maps Web à votre contenu en ligne – Découvrir

Maps Web Snapshots vous permet de partager visuellement des points d’intérêt et des détails importants, notamment des emplacements commerciaux, des limites géographiques et des itinéraires, simplement en chargeant une URL. Les instantanés fonctionnent bien lorsque vous souhaitez remplacer une image statique sur votre site Web, dans un e-mail ou dans un autre emplacement où JavaScript n’est pas disponible et vous n’avez pas besoin d’une carte entièrement interactive.

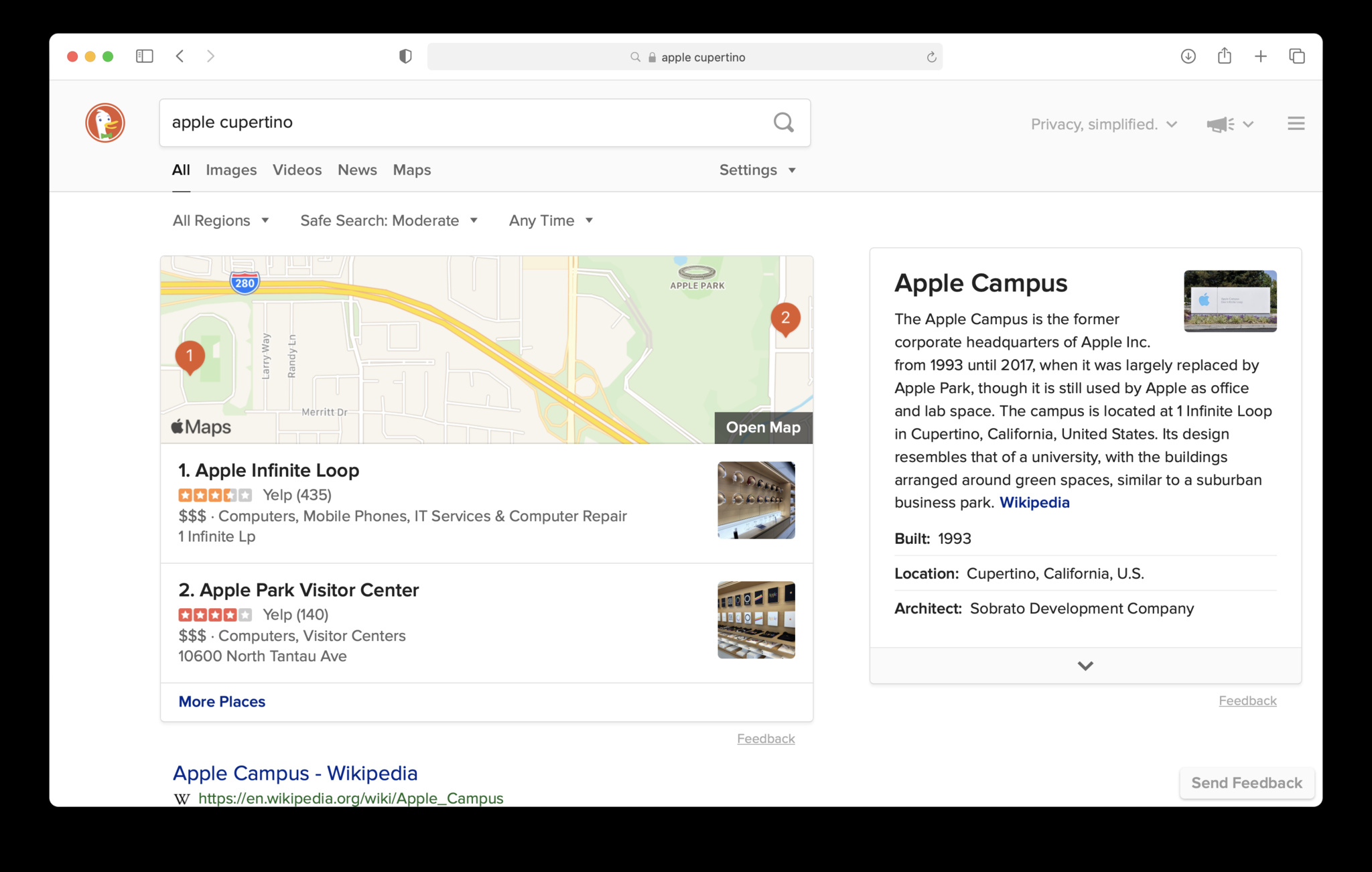
Vous avez probablement vu Maps Web Snapshots en action si vous avez utilisé DuckDuckGo comme moteur de recherche.
Pour fonctionner, une URL d’instantané nécessite des informations de base sur le compte, y compris votre ID d’équipe et un ID de clé que vous créerez spécifiquement pour accéder à Apple Maps, ainsi qu’un emplacement physique pour centrer la carte. Vous ajouterez également une signature pour vous assurer que la demande de carte n’est modifiée nulle part entre votre serveur et Apple Maps.
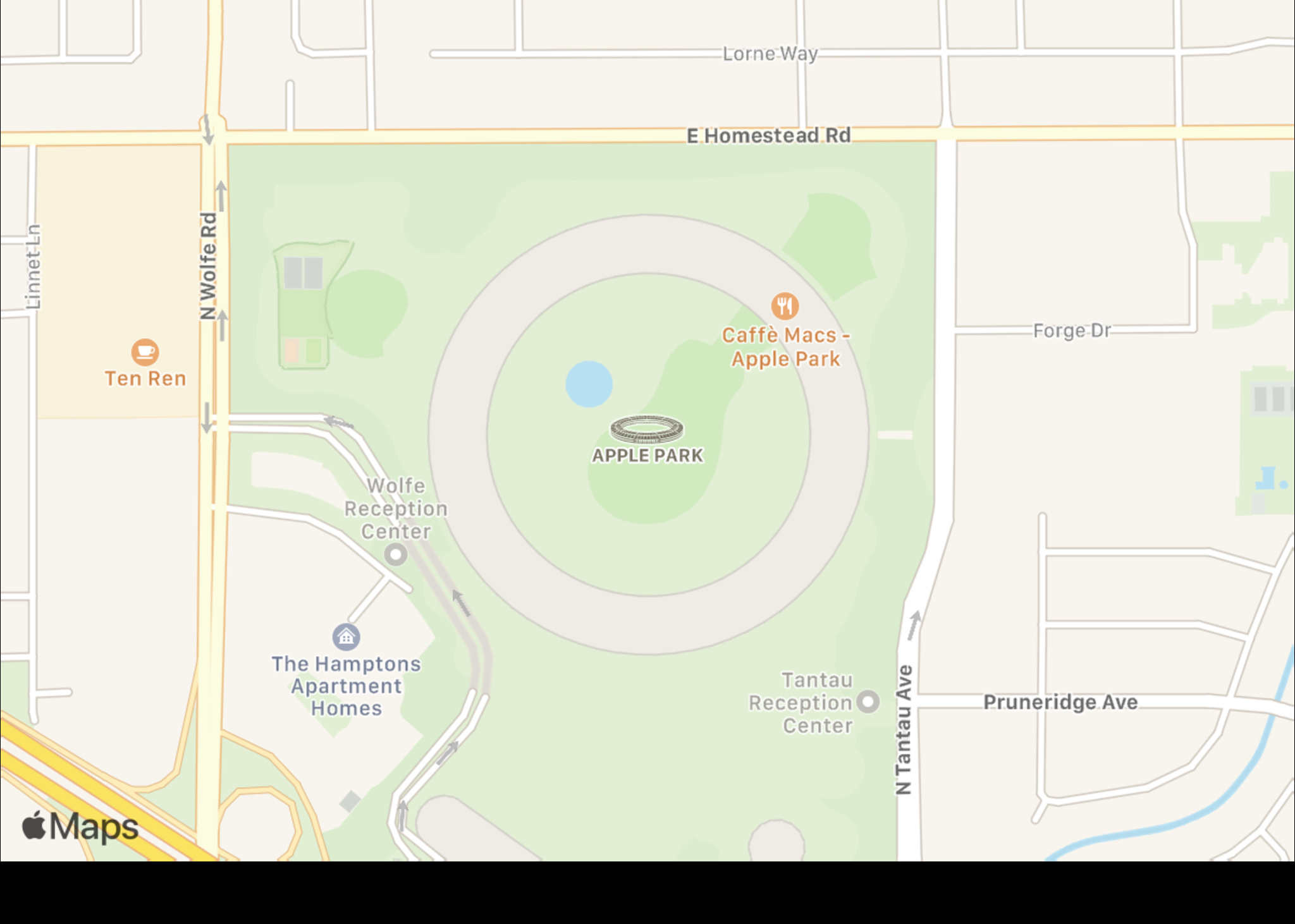
https://snapshot.apple-mapkit.com/api/v1/snapshot?center=[location name or coordinates]&teamId=[Team ID]&keyId=[Maps Key ID]&signature=[base64_url_encoded_signature]Le point central d’une carte est le seul paramètre requis pour l’URL. Il peut s’agir d’une paire latitude/longitude séparée par des virgules ou d’une adresse physique. Par exemple, utilisez center="Apple Park" pour demander un instantané centré sur Apple Park en Californie.

Table des matières
Ajouter des paramètres de requête
Les instantanés Web Maps peuvent être personnalisés davantage en ajoutant des paramètres de requête pour afficher différentes annotations et styles de superposition, des types de carte alternatifs et un choix de combinaisons de couleurs claires ou foncées pour mieux correspondre à votre contenu intégré.
Créer un instantané Maps Web
Ajouter des annotations de carte Pour ajouter une ou plusieurs annotations, utilisez le paramètre annotations et incluez un tableau d’objets JSON Annotation représentant le point central inférieur de chacun. Pour placer le style par défaut, ajoutez annotations=["point":"37.33489990234375,-122.00901794433594"] à votre URL d’instantané.
Vous pouvez également personnaliser un objet d’annotation pour modifier sa couleur, son style, sa taille ou ajouter une image personnalisée.
Définir le jeu de couleurs En utilisant le colorScheme , vous pouvez générer des instantanés Web Maps pour correspondre au contenu et au paramètre Apparence de l’appareil d’une personne. Par exemple, pour récupérer et afficher un instantané d’Apple Park lorsque l’appareil est défini sur Apparence sombre, vous pouvez ajouter colorScheme=dark à votre URL d’instantané.

choisissez votre terrain Pour afficher un type particulier de carte, ajoutez le paramètre avec la valeur de carte correcte : standard, satellite, ou hybrid. Par exemple, pour récupérer le rendu satellite de la carte Apple Park, ajoutez t=satellite à votre URL d’instantané.

Explorer le studio d’instantanés
Maintenant que vous comprenez les principes de base de Maps Web Snapshots, la meilleure façon de vous familiariser avec toutes les fonctionnalités consiste à expérimenter Snapshots Studio.
Visitez le studio d’instantanés
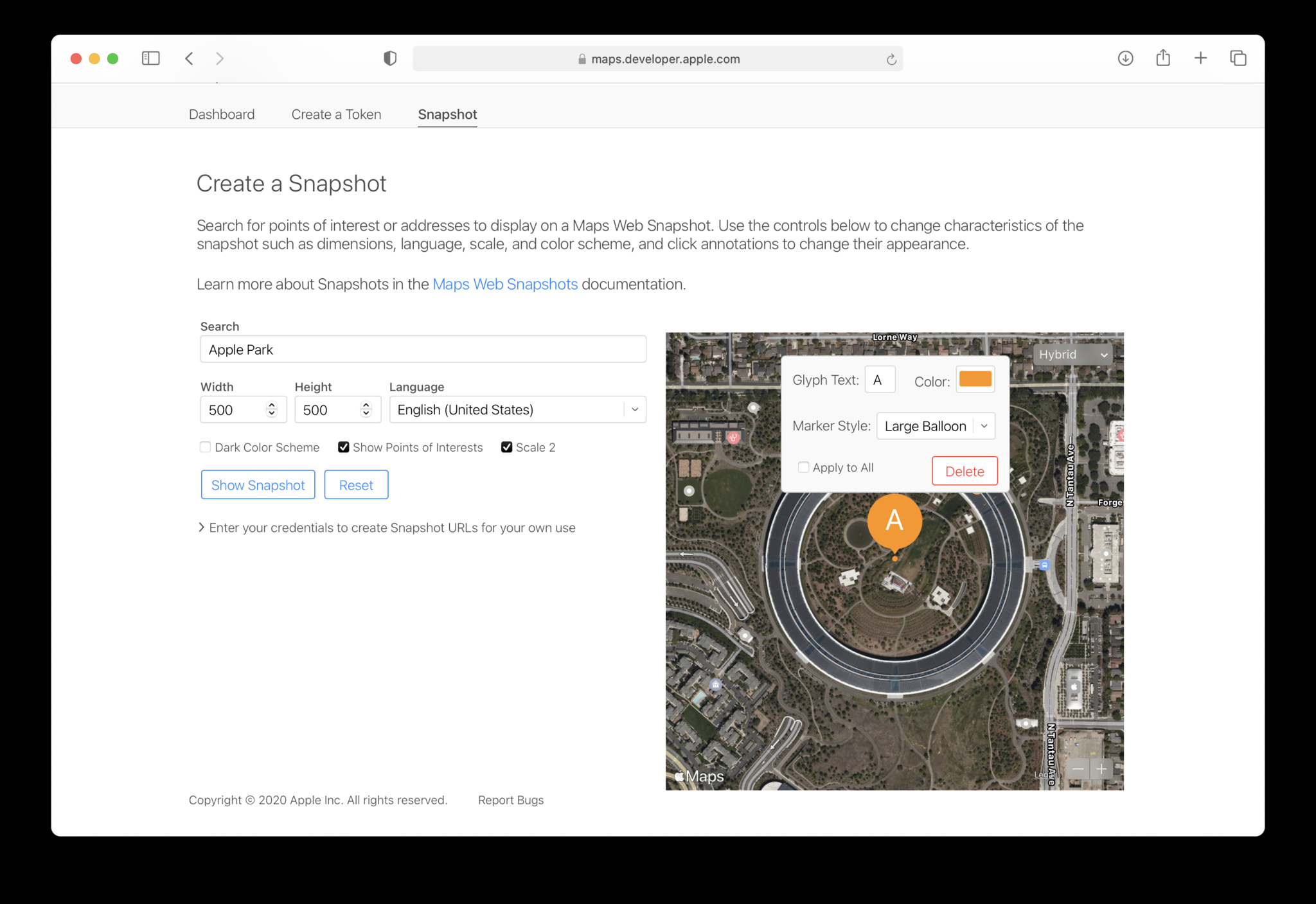
Démarrer un instantané Pour prévisualiser un instantané, commencez par sélectionner une adresse ou un point d’intérêt et choisissez les dimensions et la langue de l’image souhaitées.

Ensuite, cliquez sur le Afficher l’instantané pour voir la représentation par défaut de l’emplacement choisi.

Pour modifier les résultats, vous pouvez utiliser l’aperçu de la carte instantanée pour personnaliser l’annotation par défaut, choisir un type de carte et définir le facteur de zoom.

Créez vos propres instantanés Vous souhaitez créer des instantanés Maps Web intégrables ? Vous voudrez vous assurer que vous disposez des informations d’identification appropriées. Si vous n’avez pas encore créé d’identifiant Maps ni de clé privée MapKitJS, voici comment procéder :
- Créez un nouvel identifiant (Maps ID) dans votre compte développeur. Comme un ID de bundle, un ID de carte est créé en notation de nom de domaine inversée.
*maps.*sera ajouté au début de la chaîne que vous entrez. Une fois votre ID de carte créé, vous allez ensuite créer votre clé privée MapKitJS. - Créez et enregistrez une clé privée MapKitJS dans votre compte développeur. Tout d’abord, entrez un nom unique dans le champ Nom de la clé champ, cochez la case à côté de MapKit JS, puis cliquez sur Continue.
- choisissez le configurer bouton. Vous lierez la clé à l’ID Maps que vous avez créé précédemment en la sélectionnant dans le carte d’identité menu déroulant.
- Clique le sauver bouton.
- presse Continue.
- Cliquez sur S’inscrire sur l’écran suivant.
- Lorsque vous avez terminé, cliquez pour télécharger votre clé privée MapKitJS. N’oubliez pas qu’après avoir téléchargé votre clé, elle ne peut pas être téléchargée à nouveau car la copie du serveur est supprimée. Assurez-vous d’enregistrer une sauvegarde dans un endroit sûr.
- Une fois votre clé téléchargée, cliquez sur le Fait et vous êtes prêt à créer vos propres instantanés Maps Web.
Découvrez comment créer un identifiant pour votre compte de développeur
Découvrez comment créer et enregistrer une clé privée
Avec les informations d’identification ci-dessus prêtes, retournez à Snapshots Studio. Entrez l’ID de votre équipe de développeurs, les informations sur la clé MapKitJS, le domaine à partir duquel vous ferez référence à l’instantané, puis appuyez sur le d’accord bouton pour valider vos identifiants.

Après validation, cliquez sur le Afficher l’instantané bouton une fois de plus.
Désormais, l’image d’aperçu de votre carte inclura une URL qui peut être placée sur votre site Web et liée où vous le souhaitez.

Explorer les instantanés dynamiques Alors que l’URL Maps générée contient tous les détails des cartes que vous avez configurés dans Snapshots Studio, il s’agit en fait d’un modèle flexible avec des paramètres personnalisables que vous pouvez ajuster chaque fois que l’instantané est demandé. Pour explorer toutes les options que vous pouvez personnaliser, consultez la documentation Maps Web Snapshots pour plus d’informations.
Cartes Web Instantanés
En savoir plus sur MapKitJS
Tirez le meilleur parti de vos instantanés Maps Web
Par défaut, vous pouvez afficher gratuitement jusqu’à 25 000 demandes d’instantanés Web Maps uniques avec votre adhésion au programme pour développeurs Apple.
Pour éviter les accès qui comptent dans votre limite de service, nous vous recommandons de récupérer, de stocker, puis d’intégrer l’image rendue plutôt que de diffuser un lien qui récupère l’image au moment de l’affichage. Si vous avez besoin d’une capacité supplémentaire pour votre mise en œuvre, veuillez contacter les relations avec les développeurs.
Demander une augmentation de capacité MapKit JS







Commentaires
Laisser un commentaire