
Barre de navigation de style sur Android. Dans ce post, j’ai donné une base… | par Peng Jiang | Septembre 2021
Ceci est le troisième article de mes barres de style dans la série Android. Si vous souhaitez en savoir plus sur les autres barres d’interface utilisateur Android, vous pouvez découvrir comment styliser le modèle d’action ici et la barre d’outils système ici.
Barre de navigation Ici, je fais référence à la barre de navigation inférieure, qui permet à l’utilisateur de basculer facilement entre les différents écrans (activités / fragments). Il fait partie de la bibliothèque Material Components pour Android.
Il existe deux manières de styliser la barre de navigation, selon la façon dont vous l’avez créée. La première consiste à utiliser le fichier de style XML si vous créez la barre de navigation à partir de XML. L’autre est de le modifier à l’aide de code. Comme Jetpack Compose est maintenant prêt pour la production, j’utiliserai Jetpack Compose pour le créer / le styliser, mais vous pouvez également utiliser la méthode standard pour référencer la vue et mettre à jour le style.
Dans cet article, je vais parcourir les deux façons de créer / styliser la barre de navigation inférieure avec les cas d’utilisation les plus courants. Pour explorer l’idée, j’ai créé une démo très simple, que vous pouvez consulter ici.
Comme je l’ai mentionné dans l’introduction, la barre de navigation est incluse dans le composant martial, vous devez donc d’abord ajouter des dépendances matérielles.
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// for Jetpack Compose
implementation 'androidx.compose.material:material:<version>' }
Il y a deux parties que vous devez savoir : l’application compileSdkVersion doit être 30+ et utiliseAppCompatActivity ou AppCompatDelegate pour s’assurer que tous les composants fonctionnent correctement. Vous devez également hériter votre style au niveau du système de l’un des styles de matériau, mais j’en parlerai plus en détail dans la section sur le style XML.
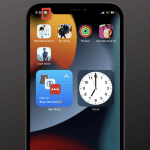
L’utilisation d’une barre de navigation inférieure sur Android est très simple, une mise en page typique ressemblerait à ceci :
O BottomNavigationView sera défini ou contiendra avec layout_constraintBottom_toBottom pour la vue parente et les éléments de menu seront définis à partir du fichier XML de menu. Avant de passer à la façon de styliser l’interface utilisateur, passons à un niveau plus profond pour voir comment cette interface utilisateur a été construite. Si vous utilisez l’inspecteur de mise en page ou lisez le code source de BottomNavigationView, étendre le NavigationBarView , qui est le point de vue du client, ne peut pas contenir plus de 5 (MAX_ITEM_COUNT) éléments de menu. Voici la vue hiérarchique de BottomNavigation et ses sous-vues.







Commentaires
Laisser un commentaire